HTML canvases can be used for a wide variety of applications such as drawing images,
, animation and much more. A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click.
Retrieving and downloading image data from a canvas using Javascript
There are 2 steps involved in allowing users to download an HTML canvas as an image.
First, you must retrieve the image data from the canvas element itself, this can be accomplished using the
function which can be used like so:
var imageData = canvas.toDataURL( type, encoderOptions )
The two arguments are both optional. The type arguments specifies the image format, by default this is set to image/png. The encoderOptions argument specifies the quality of the image which by default is set to 0.92.
Next, you would need to create a temporary link using the data retrieved from the toDataURL() function and automatically activate it so that each step can be incorporated into a single function.
This can be done by assigning the returned value of toDataURL() to the href attribute of an anchor element that you manually create in your Javascript function, this can then be automatically activated using the click() function.
Some browsers will only allow an anchor element to be activated if it resides within the body of your HTML document, to get around this you can temporarily add it to the document, activate the link, then immediately remove it. This will not be visible to the user as it happens almost instantly.
// create temporary link
var tmpLink = document.createElement( 'a' );
tmpLink.download = 'image.png'; // set the name of the download file
tmpLink.href = imageData;
// temporarily add link to body and initiate the download
document.body.appendChild( tmpLink );
tmpLink.click();
document.body.removeChild( tmpLink );
This will initiate a download for the canvas image.
Downloading and saving an HTML canvas as an image example
As a quick example for downloading an HTML canvas as an image, we'll create a new canvas, draw some shapes on it and then use the above code to initiate a download of the canvas image.
Create the HTML canvas and download button:
<canvas id="download_canvas" width="210" height="160"></canvas><br>
<button onclick="downloadCanvas()">Download Me!</button>
Initialize the canvas with some basic shapes:
var canvas = document.getElementById( 'download_canvas' );
window.onload = function(){
init();
};
function init(){
var context = canvas.getContext( '2d' );
context.beginPath();
// draw a blue rectangle
context.fillStyle = 'blue';
context.fillRect( 10, 10, 150, 100 );
// draw a red rectangle
context.fillStyle = 'red';
context.fillRect( 60, 50, 150, 100 );
}
Create the function to download the image when the download button is clicked:
function downloadCanvas(){
// get canvas data
var image = canvas.toDataURL();
// create temporary link
var tmpLink = document.createElement( 'a' );
tmpLink.download = 'image.png'; // set the name of the download file
tmpLink.href = image;
// temporarily add link to body and initiate the download
document.body.appendChild( tmpLink );
tmpLink.click();
document.body.removeChild( tmpLink );
}
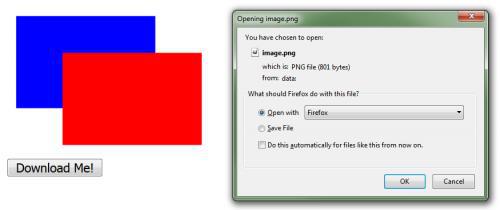
When the download button is clicked, the user should be prompted to download the canvas image:

If you're having any trouble with the above code or have any general questions feel free to ask them in the comments below!